Project Description:
Redesign local non-profit Gifts for Senior’s website and make it easier for users to learn about the organization’s mission, more intuitive to navigate, and easier to get involved.
Timeline:
September 2023
Background: Gifts for Seniors is a non-profit organization in Minneapolis, MN. They provide donated gifts to isolated seniors. These critical donations come from individuals, corporate sponsors, volunteers, and community partnerships. Over time, it has become more difficult for individuals to make an impact in their communities. The updated website aims to facilitate more non-profit engagement, volunteerism, and increase the level of impact that Gifts for Seniors can have through more donations.
My Impact: My focus was leaning into stakeholder communication with the organization’s Executive Director, UI Design & Component library development, as well as overall team project management. I also wrote key UX insights and spearheaded implementation of UI Design with a Design System taking into account design pivots and iterations along the way. I helped share our probono work to the Executive Director, who as a result implemented some of our work into the newly updated website. Check out the website here!
View prototype!
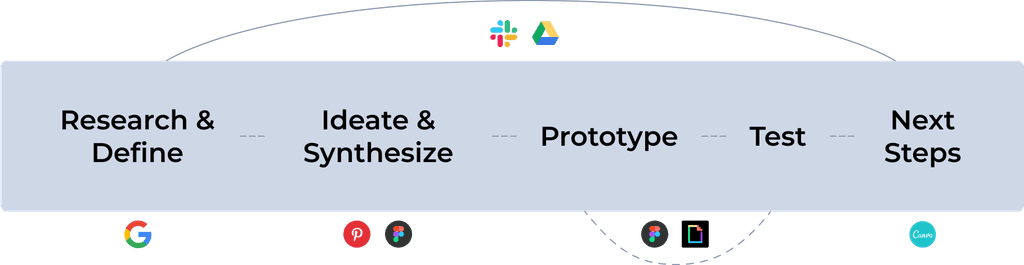
Design Process
RESEARCH & DEFINE
Who is the User?
First I needed to discover what was working and what was not currently working for Gifts for Seniors users. Key tactics included a heuristic evaluation, user interviews, a survey, initial website usability tests, affinity mapping, and a competitive analysis.
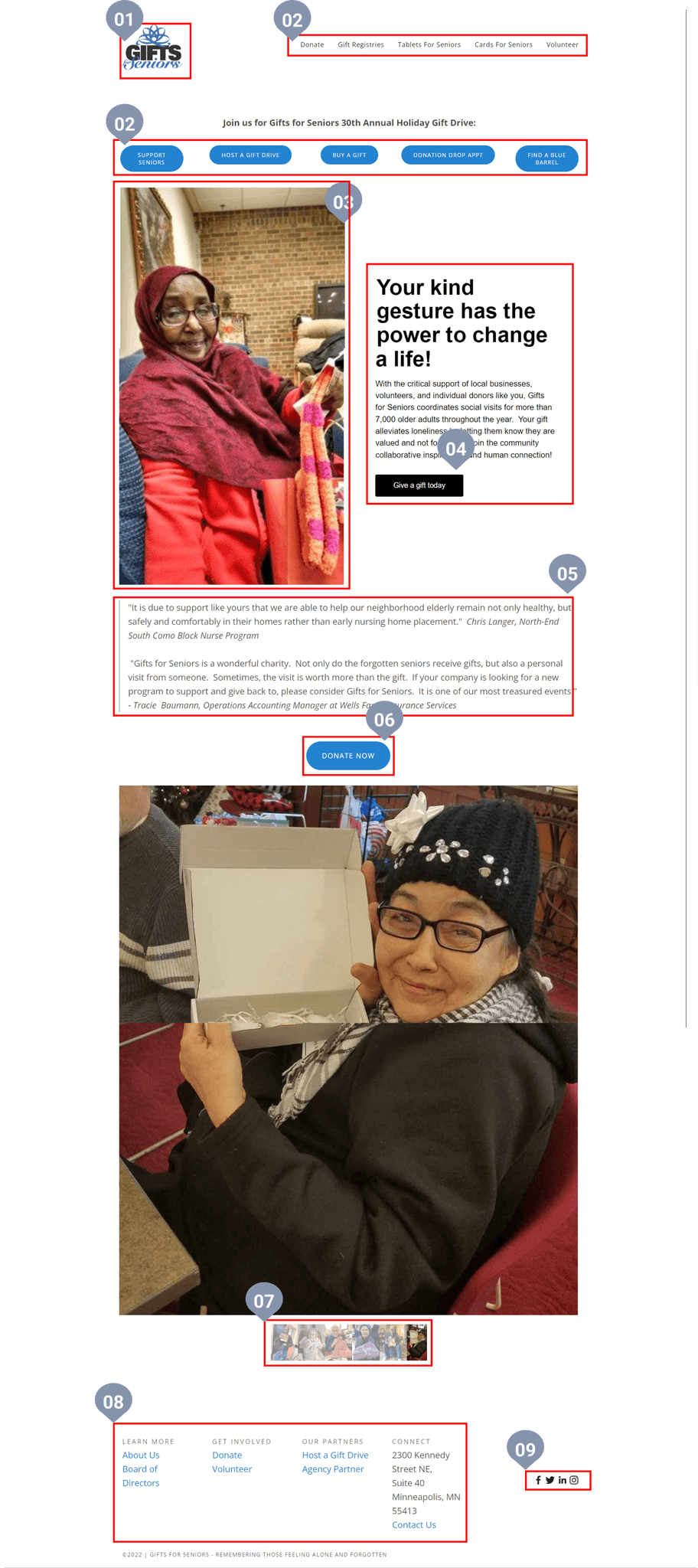
Usability Heuristics
01
02
Nav Bar: Lacking guidance for user - chunking categories
03
04
05
Testimonials: Great personal connection and meaning that could be emphasized larger on the page
06
Donate Button: Focal point
07
Image Carousel: Opportunity to showcase more high quality images for user to connect to
08
Footer: Duplicative links, category chunking to guide the user
09
Users surprised us!
To gather qualitative and quantitative research, we conducted 5 interviews and preliminary usability tests.
Methodology:
Participants were interviewed with the goal of understanding the frustrations that they may encounter with how and where to give back to their communities. They were also given tasks to click through the site.
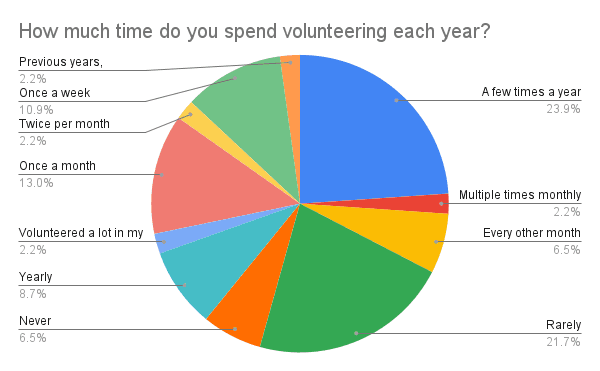
A quick survey
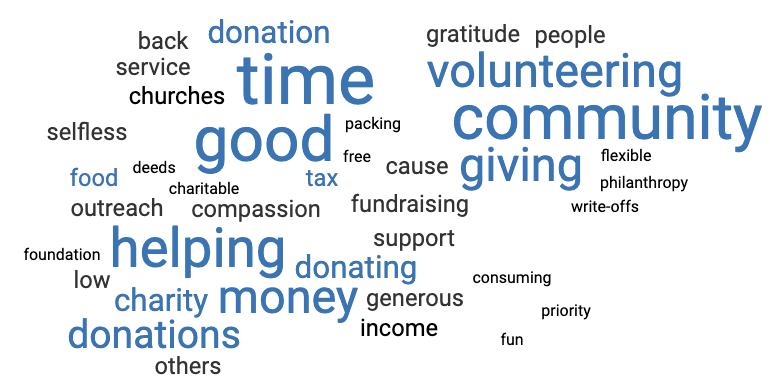
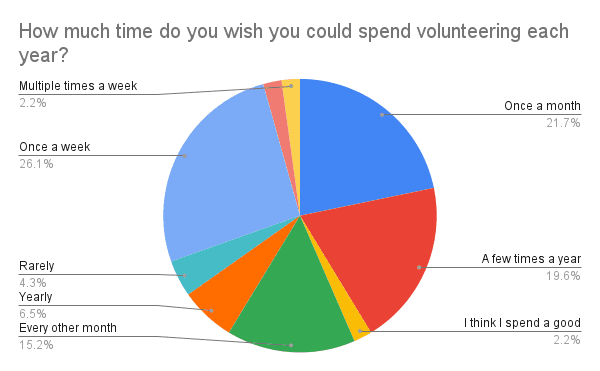
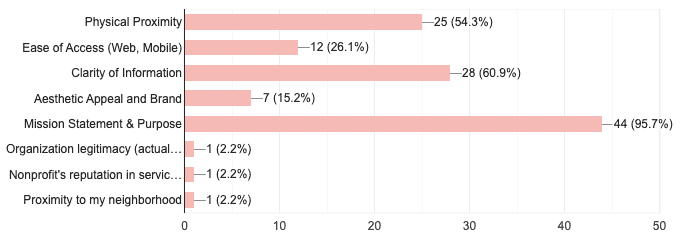
To further support our user insights, I crafted a survey to learn why users choose to invest their time and money into certain organizations and received 46 responses. Survey questions were centered around volunteer involvement, interest, constraints, and feelings.
User Insights
Challenge:
IDEATE
Brainstorming
After conducting a thorough analysis of Gifts for Seniors’ current state, user research, and the competitive landscape, I developed a Problem Statement defining the overarching pain points for users:
We believe that clarifying the mission and better defining the ways people can contribute to and partner with Gifts for Seniors will achieve more donations and involvement for the cause.
Before beginning solutioning, we utilized a few brainstorming tactics such as Affinity Mapping, I Like I Wish What If, and a Feature Prioritization Matrix in order to consolidate our user insights and prioritize which features to focus on for our redesign.
There were 6 features that stood out to us as top priorities to implement within the website redesign that were feasible, realistic and actionable.
Bringing it back to the user
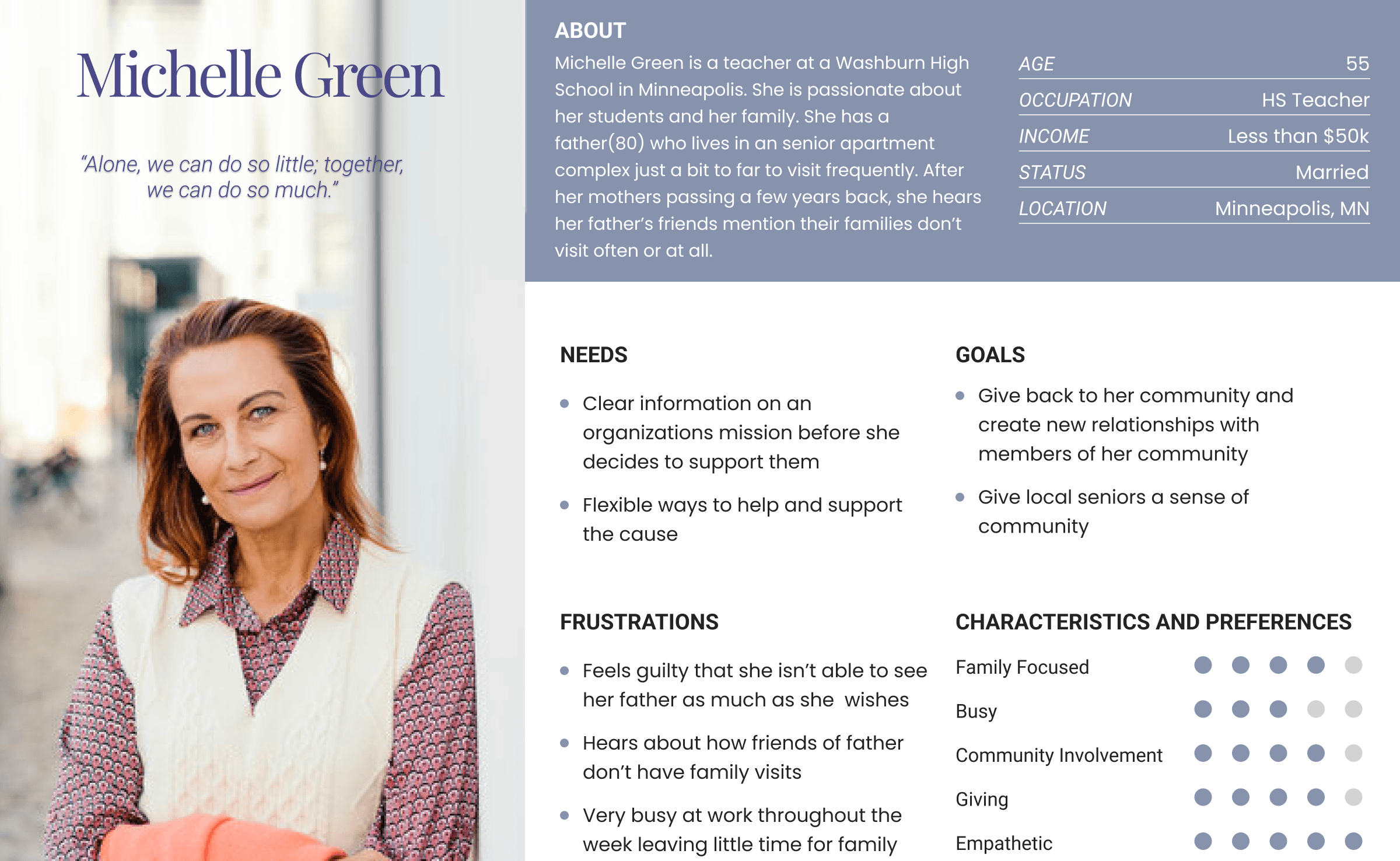
Next I created a User Persona to better empathize and relate to her goals and limitations - Michelle Green was born.
User Scenario
Michelle is visiting her father at his senior living facility this weekend. Throughout her visit, she notices how isolated the other seniors are. She also hears from her father that they don’t get many visitors and can often feel lonely and forgotten at times. As she chats with a nurses aid, she hears about Gifts for Seniors, an organization that is aiming to address this issue by coordinating social events as well as donations as a way to alleviate the senior’s loneliness and remind them they are valued and not forgotten. Upon hearing about this mission, Michelle decides she wants to help.
Goals
Scenario Phases
Michelle visits her father at his senior living facility
She notices how isolated the seniors are and hears about how lonely they often feel
Upon chatting with a nurses aid, she hears about Gifts for Seniors and decides to learn more to help in any way she can.
Michelle logs on to Gifts for Seniors and learns more about all the ways she can help her local senior community
SYNTHESIZE
Putting together user feedback and insights, I began ideating for solutions.
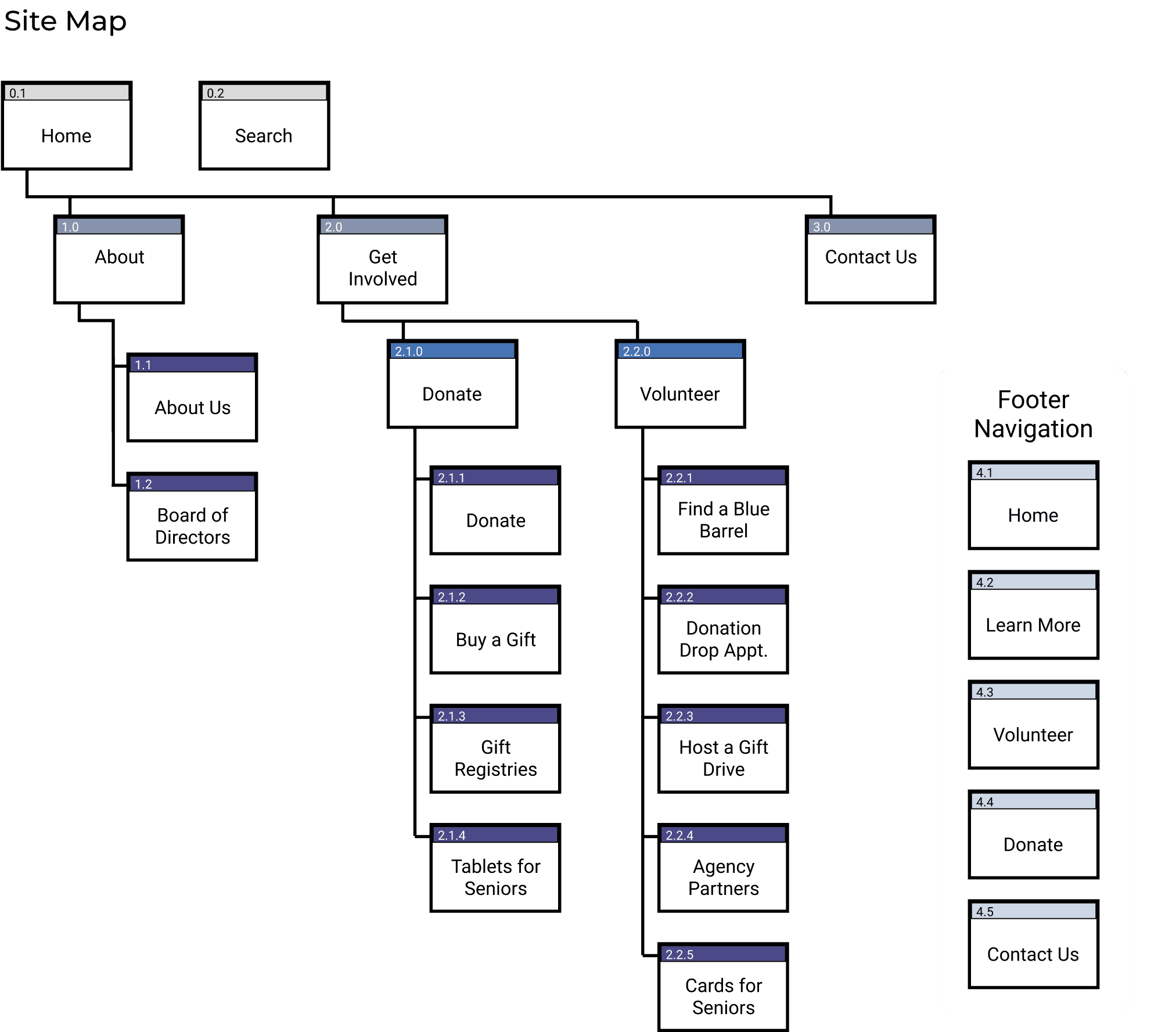
Information Architecture
With navigation being a key opportunity from initial research, the team focused heavily on how to best rebuild the Gifts for Seniors Information Architecture (IA) to more intuitively display content and lower the barrier to entry for new volunteers.
Because our user Michelle needs a way to more easily find how to get involved with Gifts for Seniors, the group crafted a new navigation system and UX copy within the Primary Navigation Bar to illustrate the breakdown between donation-based activities and volunteer-based activities.
PROTOTYPE & TEST
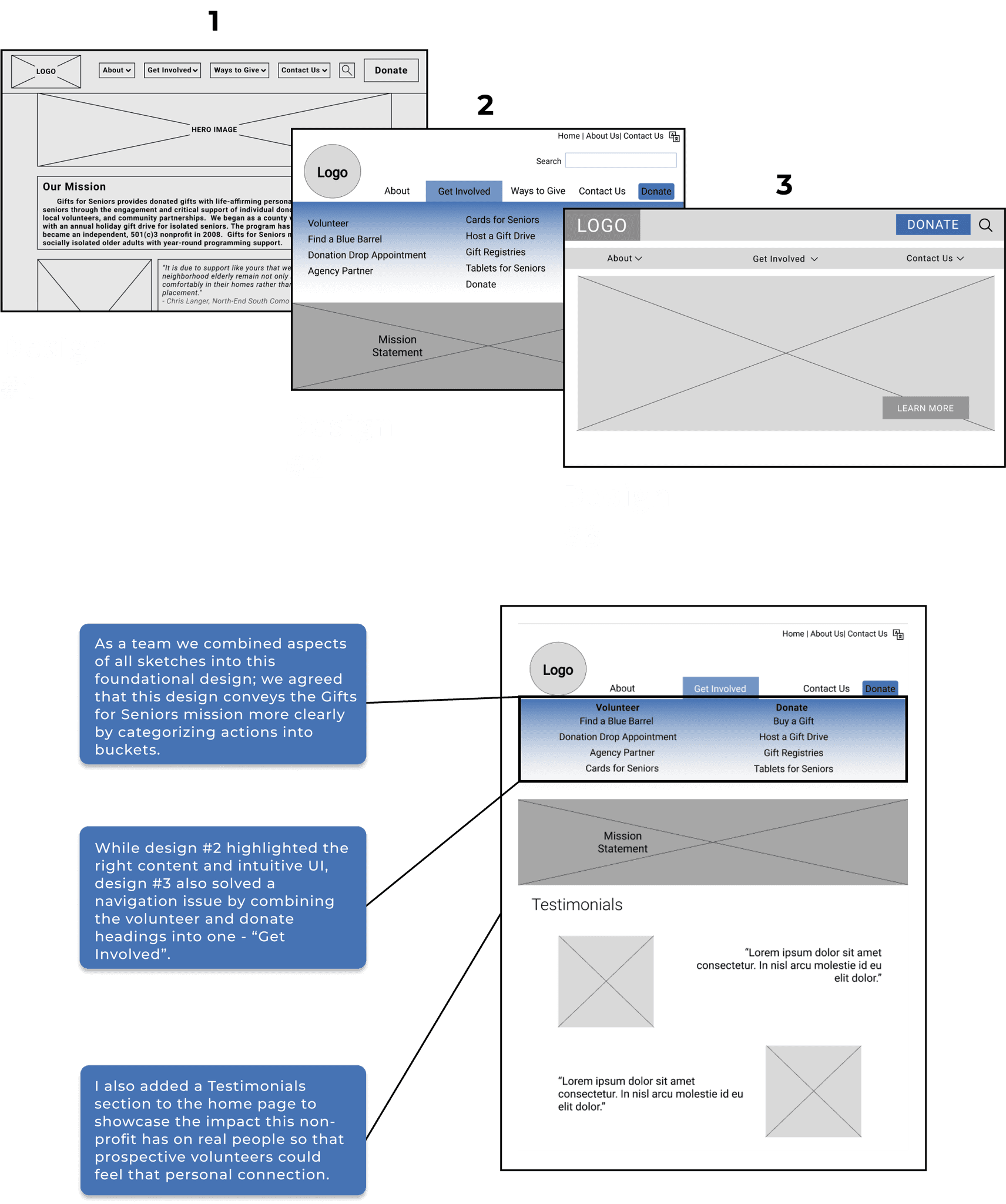
Low-Fi & Mid-Fi Wireframe Sketches
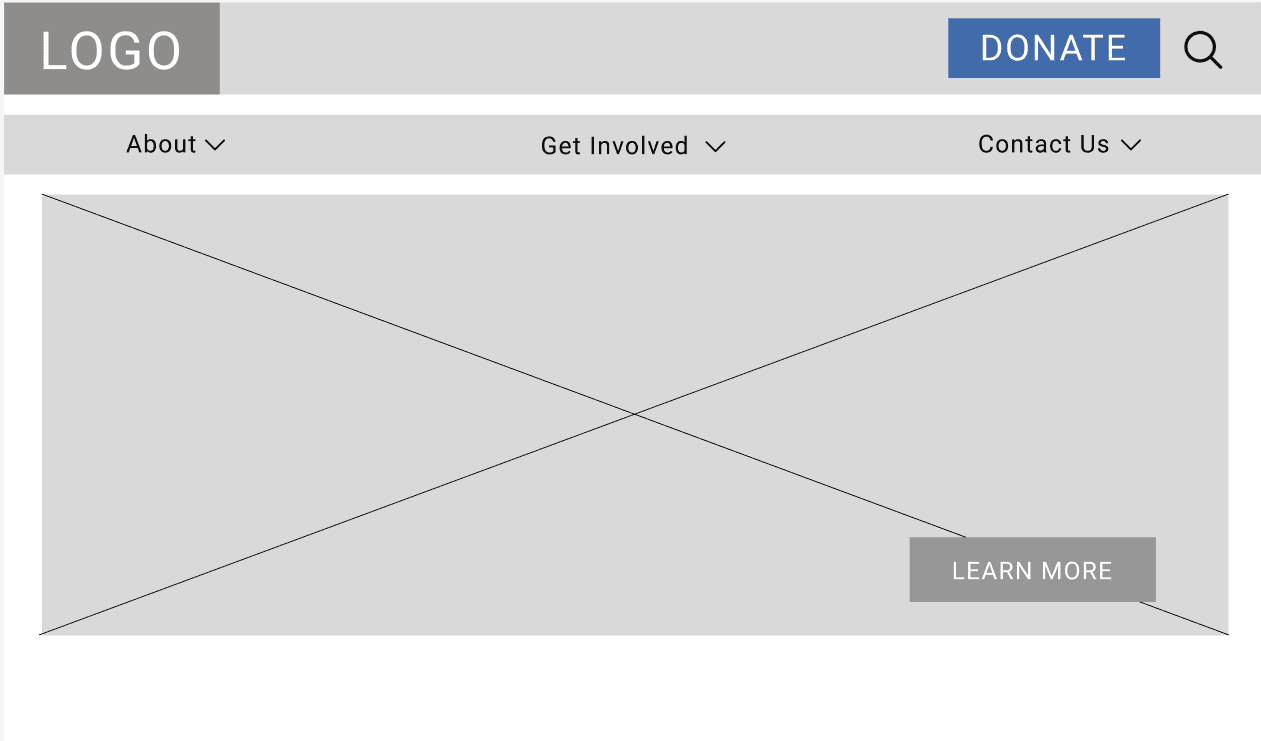
After defining the user task flow and site architecture, we created the first set of low-fi wireframes taking into account our key user insights thus far.
Double-Checking The Work
Five total mid-fidelity usability tests (three mobile and two desktop) were conducted to gather qualitative data from users. Data was consolidated using FigJam and then placed into a Feature Prioritization Matrix to better visualize what iterations needed to be made.
Tasks:
Go about making a monetary donation
Become an Agency Partner
Find how to participate in Cards for Seniors
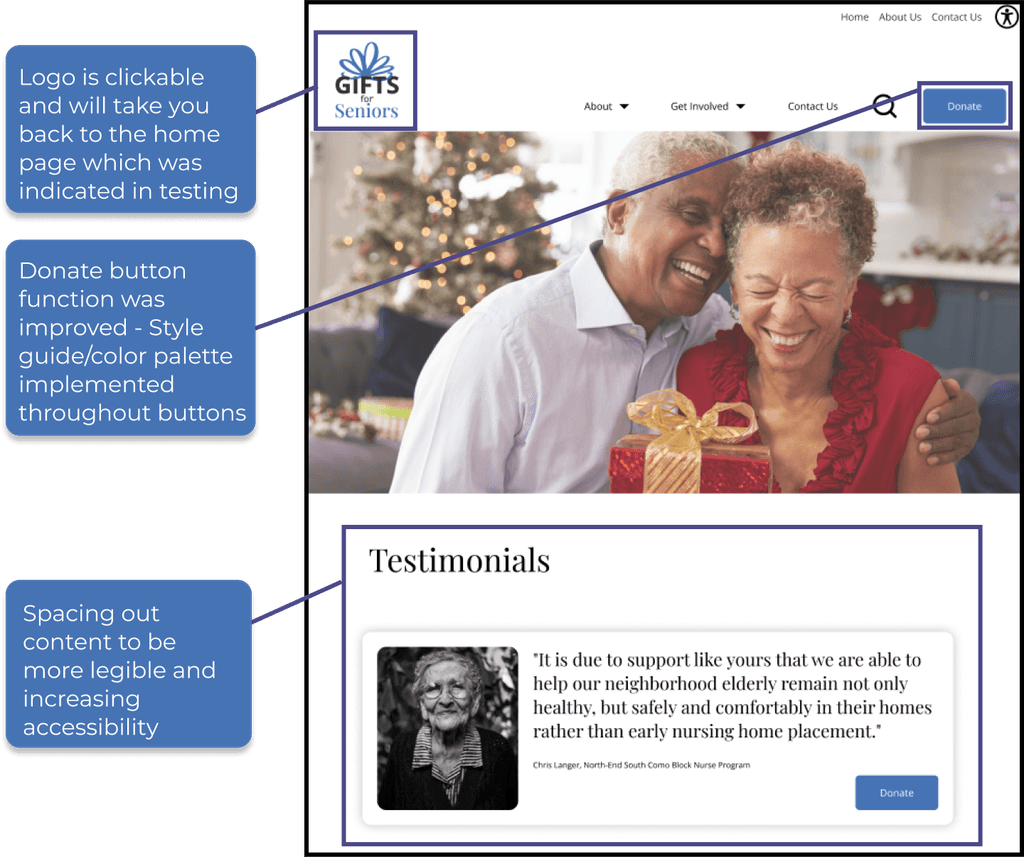
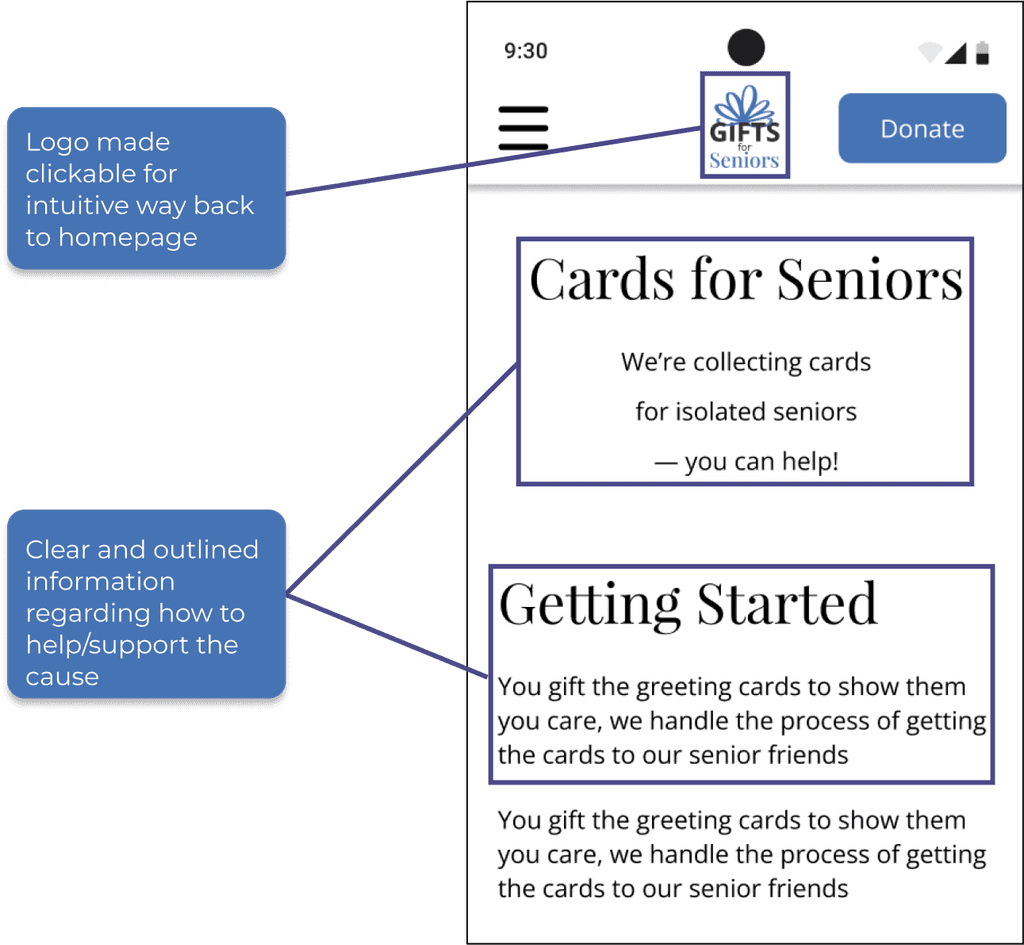
Key Iterations From Testing
Putting the UI Together
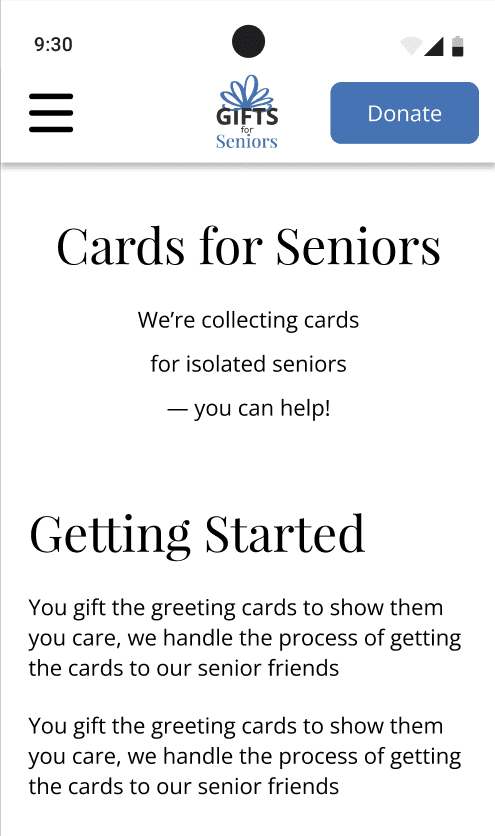
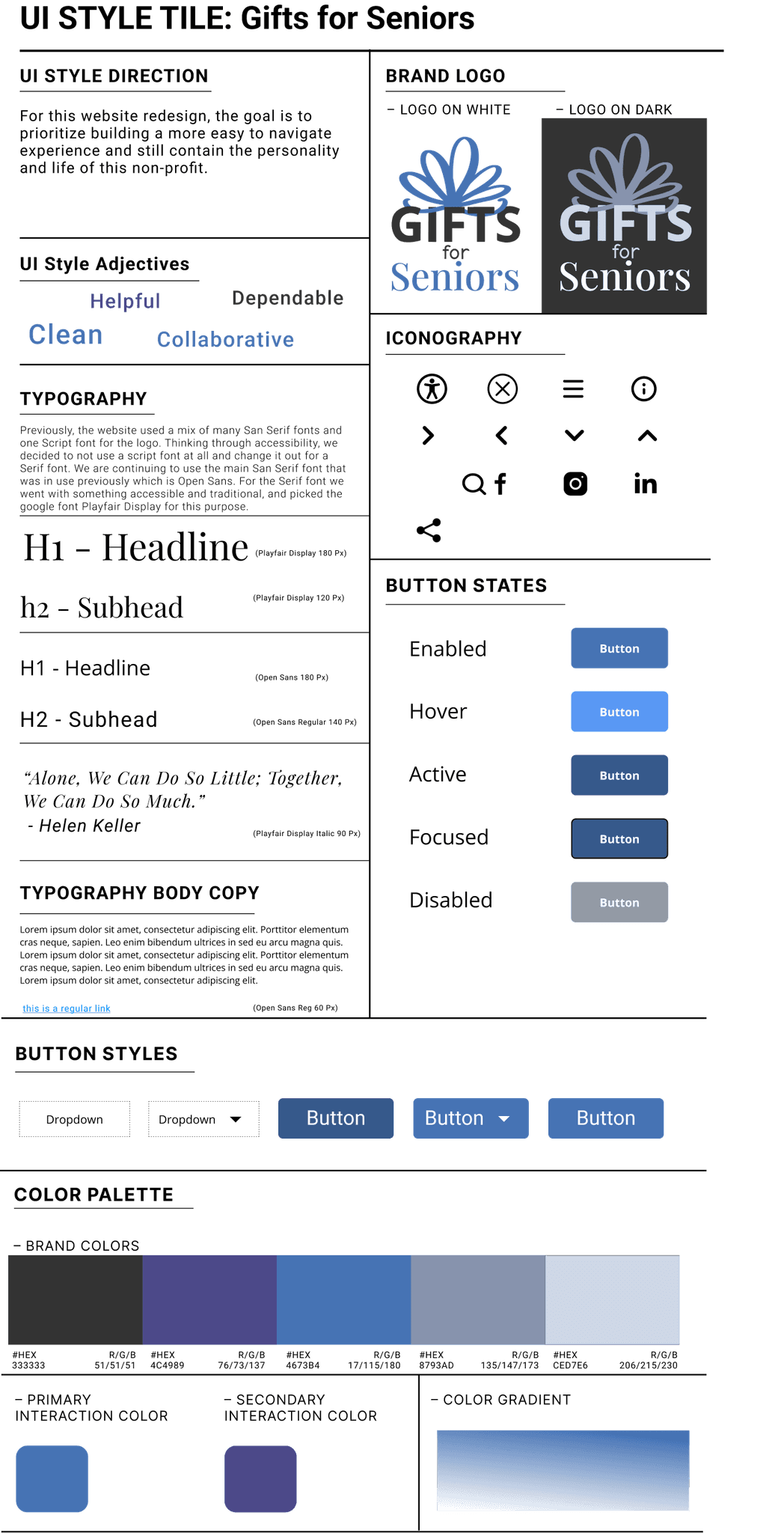
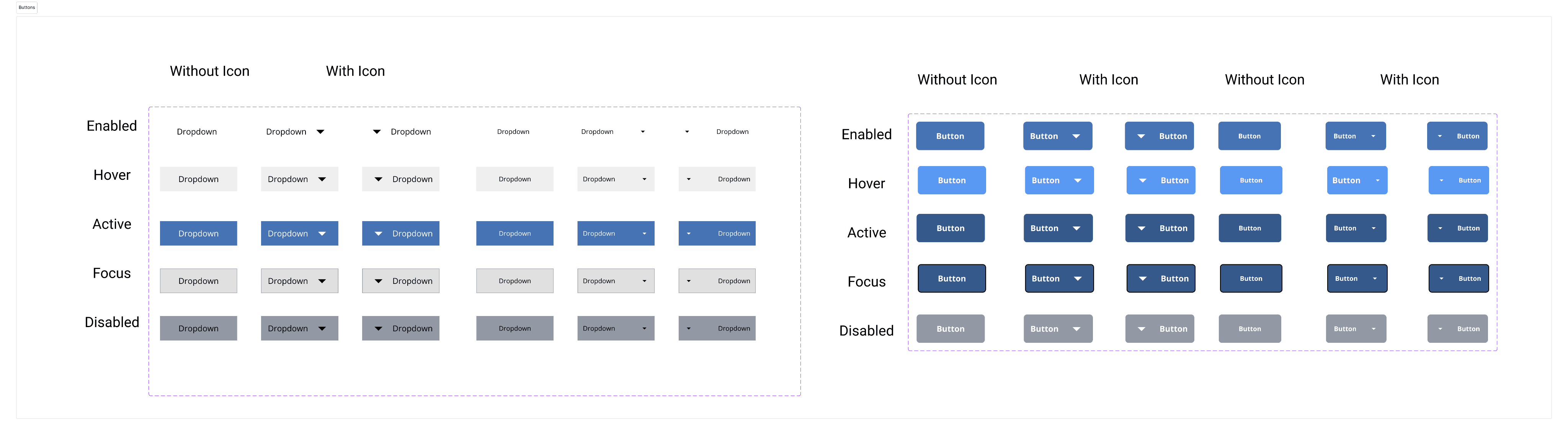
As the team continued to apply iterations to our designs, I focused on constructing components and reusable elements to make designing and iterating more efficient. I developed a thorough Component Library, and coupled with the team’s UI Style Tile helped bring personality and cohesiveness into the designs.
Collaborating with our illustrator who created the newly-imagined color theory and logo branding, I kept in mind our users’ needs for a more approachable, easy-to-use, and informational tone throughout the new website.
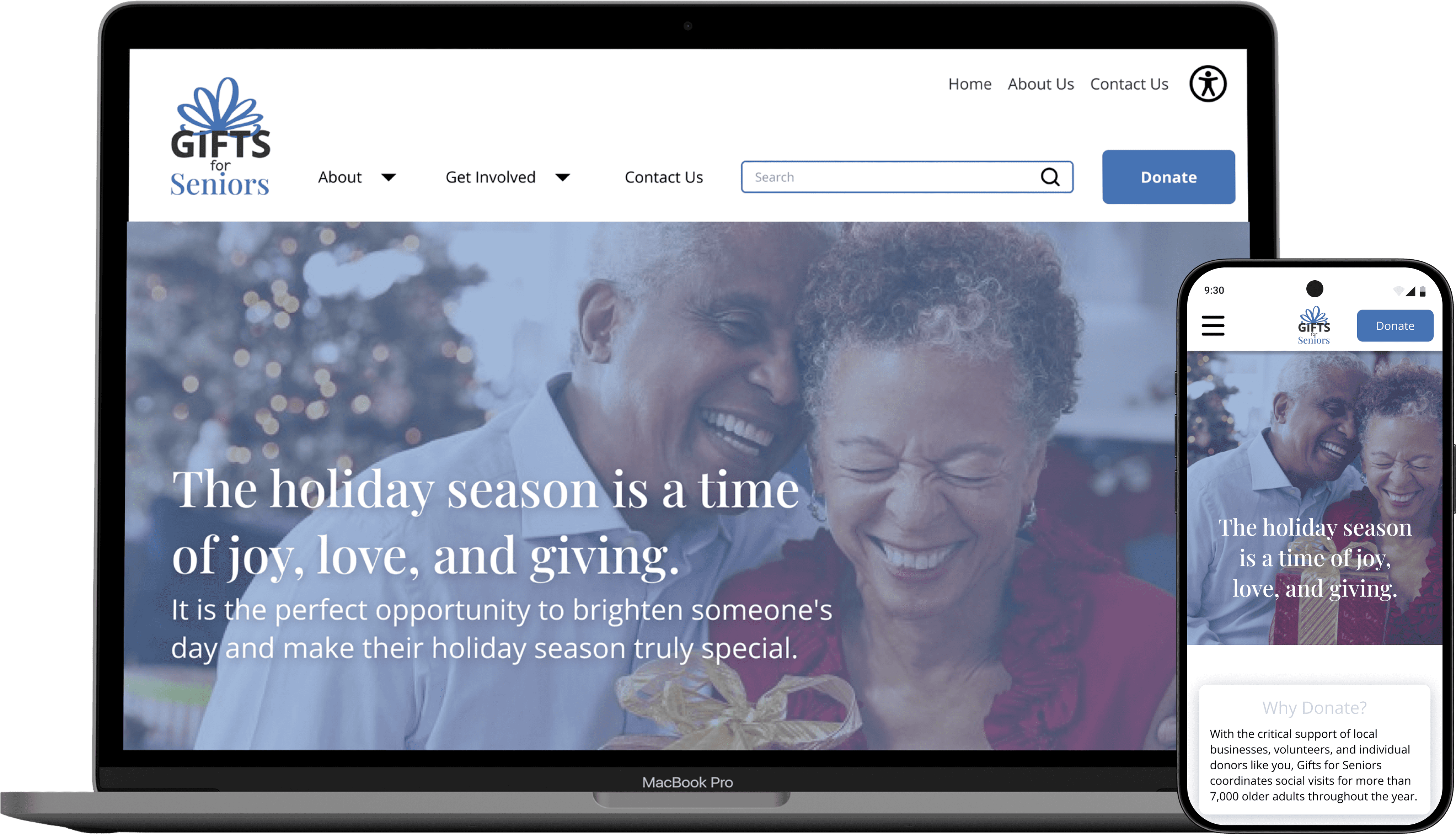
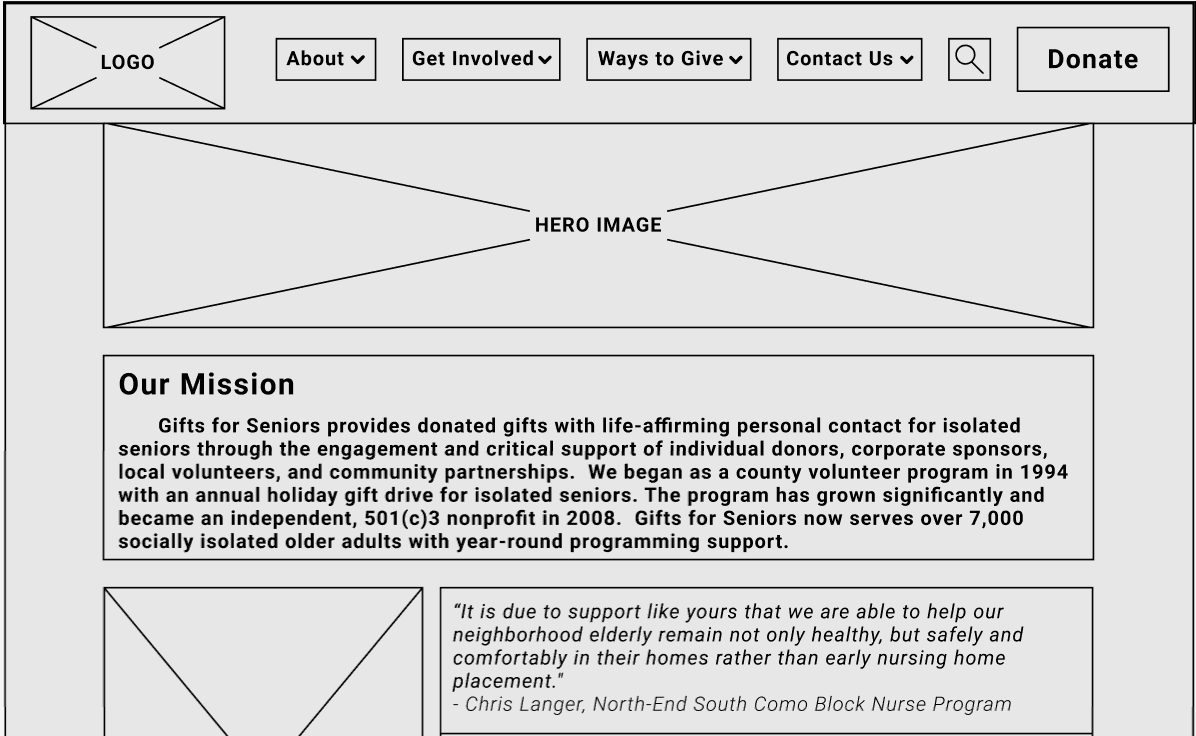
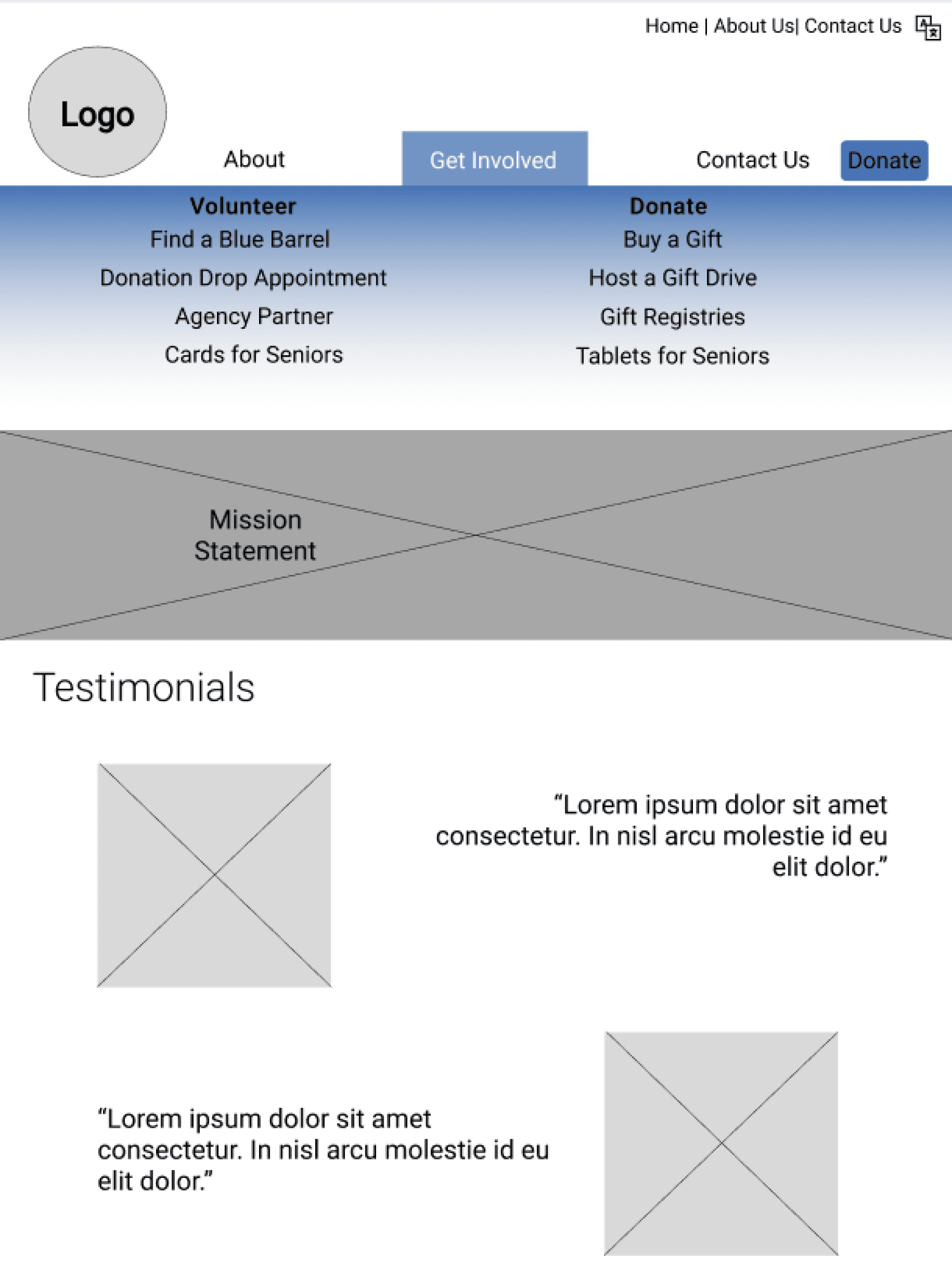
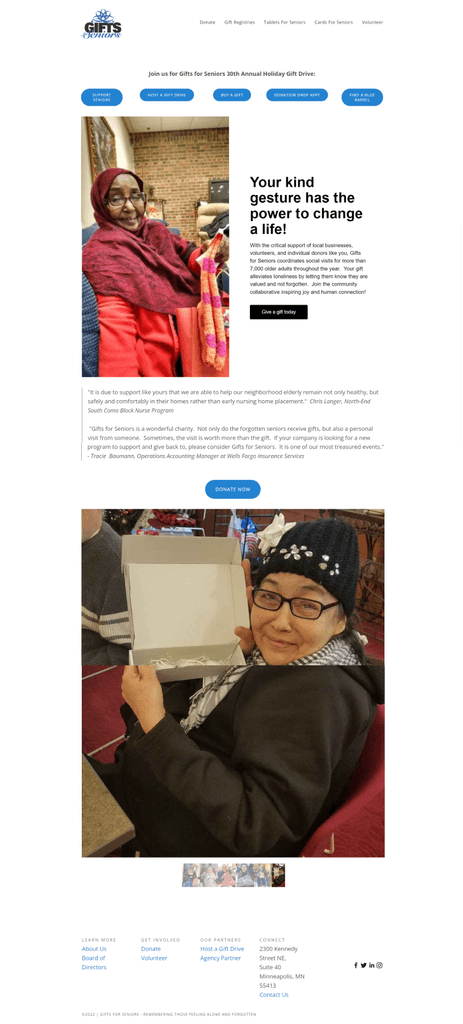
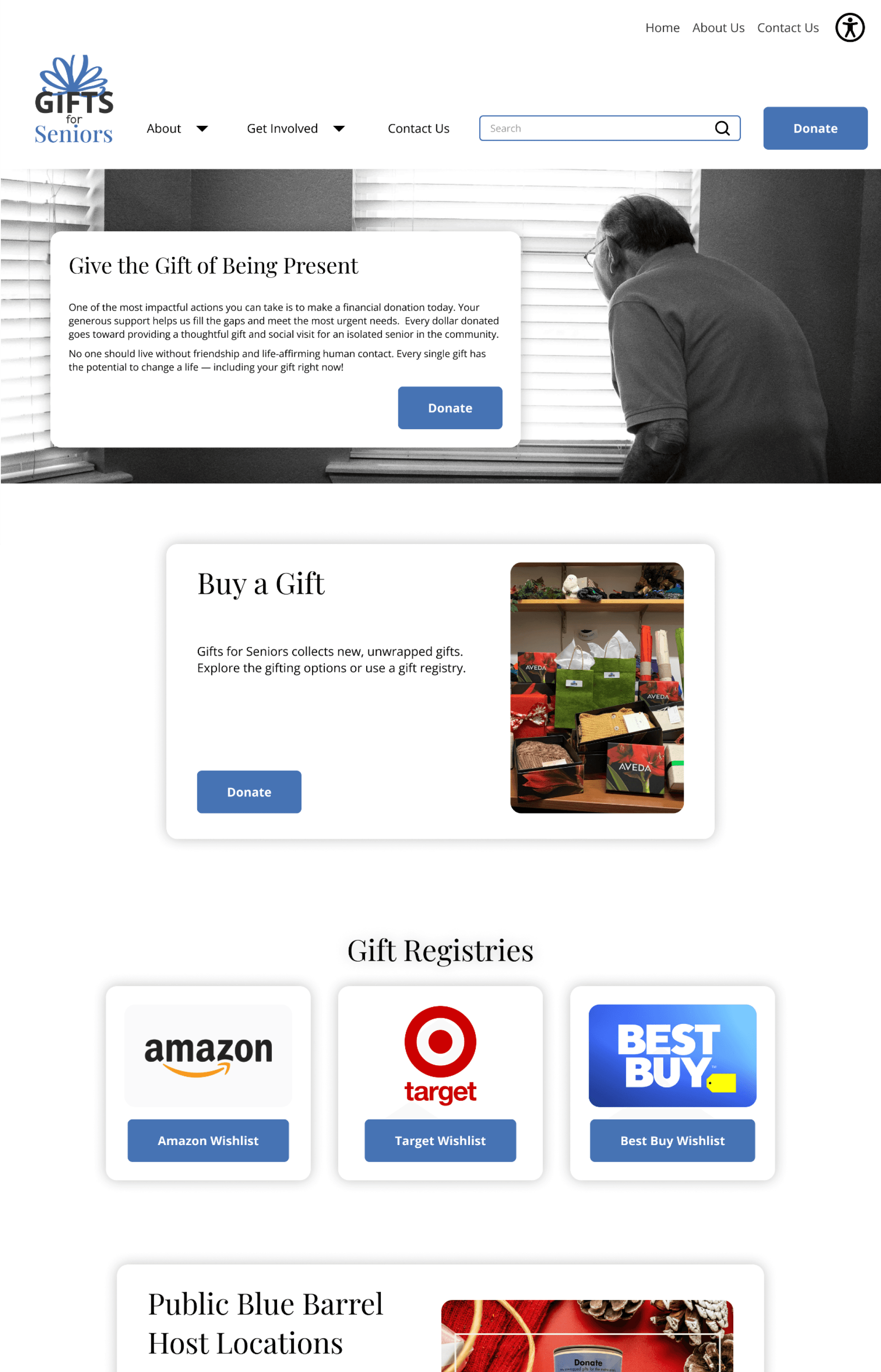
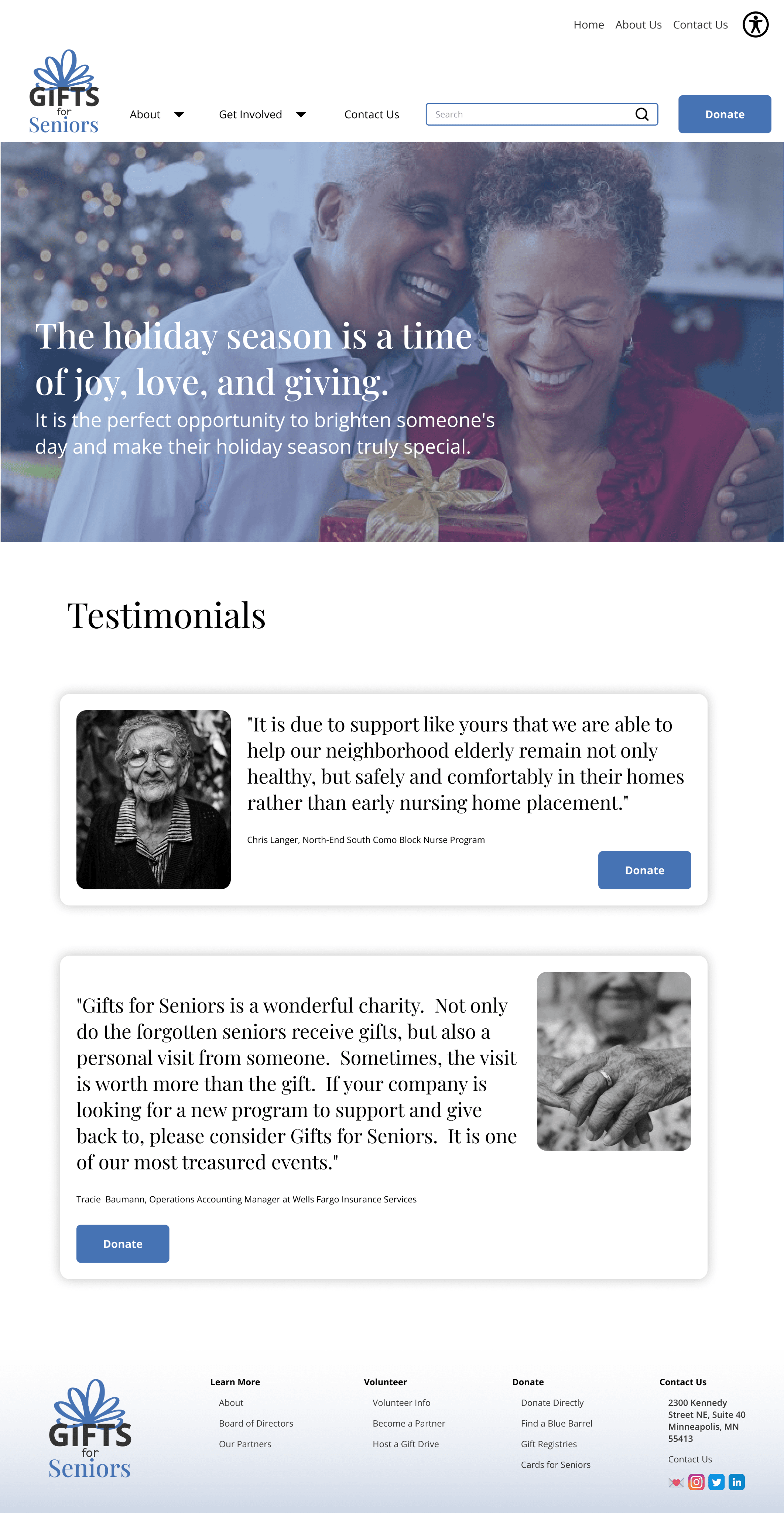
Before & After
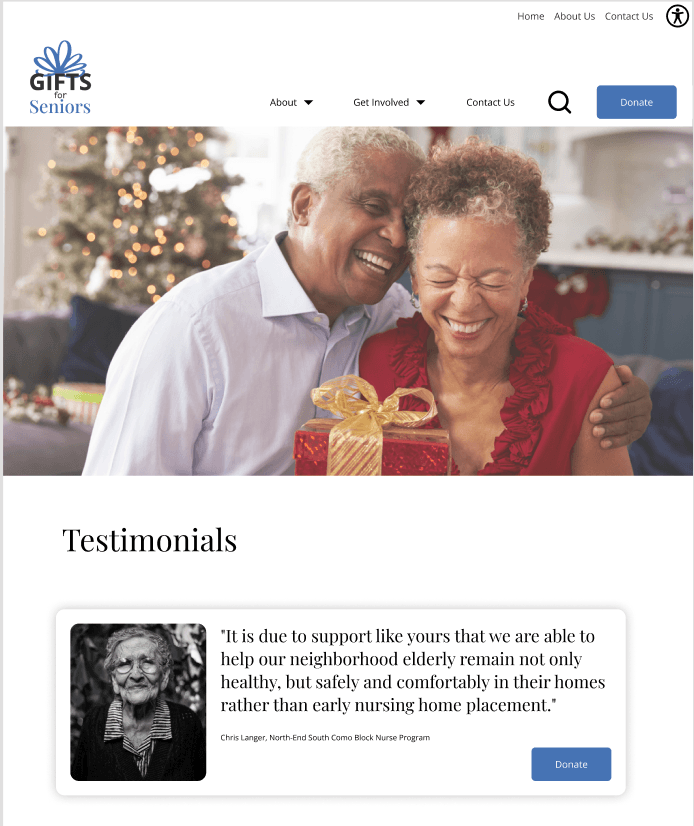
Hi-Fi Prototypes
Based on our final iterations and implementing the Design System, I polished our High-Fi prototype and added interactivity to bring the prototype to life. I also ensured that the designs were responsive as this was a major callout from our preliminary Usability Testing.
Final Prototype
CONCLUSION
Stakeholder Alignment
After working directly with the Gifts for Seniors Executive Director in order to gain a better understanding of the business objectives and more accurately reflect the organization’s mission, I compiled a few reflections:
Current Mission: alleviating social isolation for seniors, helping them remain connected to the community, and identifying financial exploitation, abuse, and self neglect
Showing more of the WHY behind Gifts for Seniors on the website
Additional impactful offerings that are not currently on the website
Balance between having relevant information on the website, and having too much detail to constantly have to update
Final Thoughts
Next Steps
If I had more time to work with this non-profit, I would implement the following ideas:
View More Projects